VMware Aria Automation developers sometimes require the ability for their customers to easily select which vCenter folder to build a virtual machine in via a custom form. Dropdowns or combo boxes can provide a searchable folder list, but there’s no user experience more native than a tree picker.
The root challenge to solve is passing a full VM folder path string to the Cloud Template during provisioning so vCenter knows where to build the virtual machine. Unfortunately, the Tree Picker field doesn’t natively output a full path string, so there’s some work to be done.
In this post, I will step through an in-depth tutorial on configuring a VM folder tree picker, converting the selected folder into a full path string via an Orchestrator action, and then passing the output into a Cloud Template for provisioning.
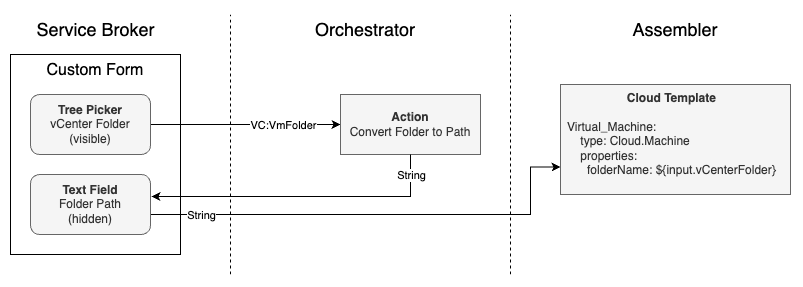
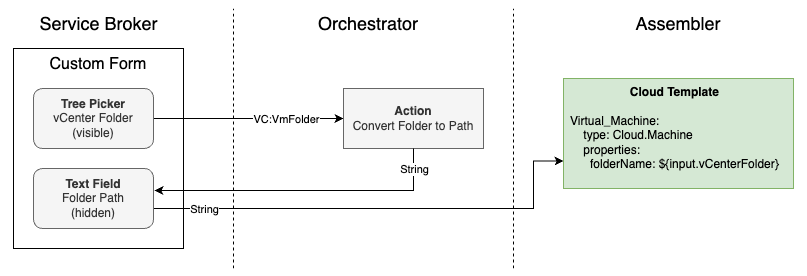
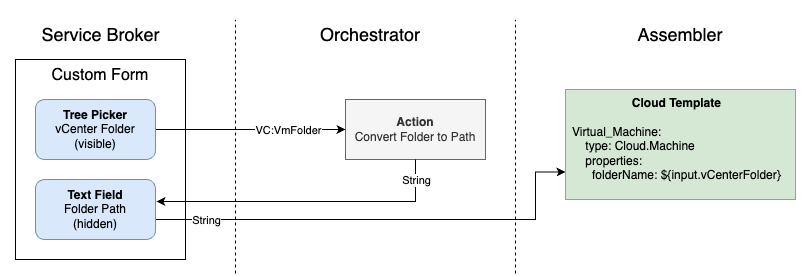
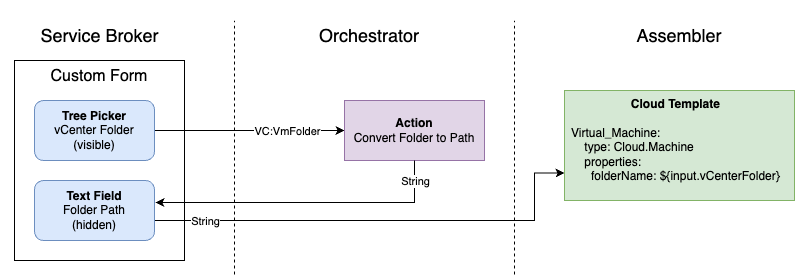
We’ll be working with a custom form in Service Broker, creating an Action in Orchestrator, and consuming the output in a Cloud Template. Here’s a diagram of what we’ll build:

We begin our work in a cloud template inside Aria Automation Assembler.
Assembler

I have a Cloud Template with a Cloud Machine resource type and many properties defined, but in this scenario, we’re only concerned with the folderName property. What’s important is that the property only accepts a String as an input.
The the sake of an the example, here’s what a bare-bones cloud template looks like, provisioning a virtual machine straight into a static-defined folder, where the VM would be provisioned into the same folder each time:
Virtual_Machine:
type: Cloud.Machine
properties:
folderName: "Datacenters/DC-TAM-Lab/vm/MGMT"
If you’re curious to further understand resource types and what properties can be configured on them, refer to the Aria Automation Resource Type Schema documentation on developer.vmware.com.
We’ll convert folderName to a dynamic value (something the custom form user can choose) by first creating a new vCenter Folder input. The input much be of the type string, and then we need to assign the input value to the folderName property via ${input.vCenterFolder}.
inputs:
vCenterFolder:
type: string
title: vCenter Folder
default: n/a
Virtual_Machine:
type: Cloud.Machine
properties:
folderName: ${input.vCenterFolder}
Now, the folderName property will accept any string value passed to it from the input field. There are a few caveats to keep in mind:
- The folderName path is case sensitive:
Datacenters/DC-TAM-Lab/vm/MGMTis different fromDatacenters/DC-TAM-Lab/vm/mgmt. - The full path is required.
Fortunately, the nature of this configuration will address both of these.
Service Broker

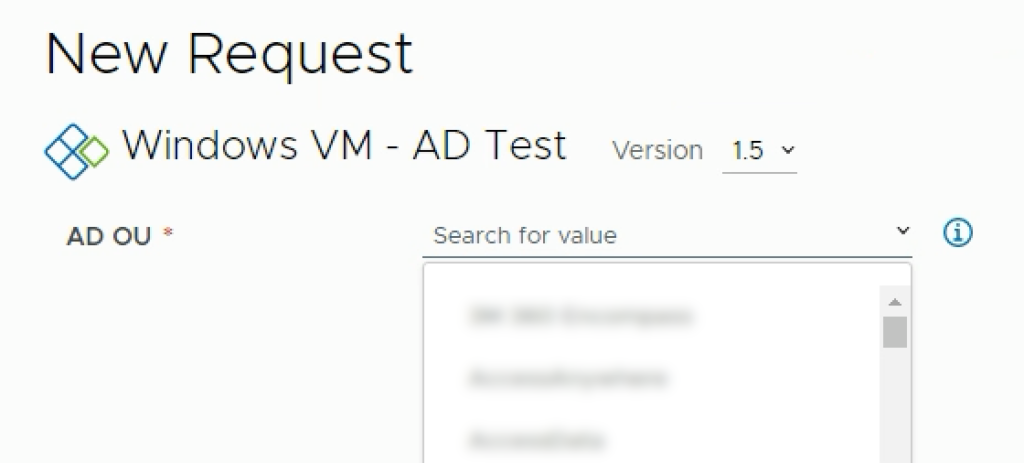
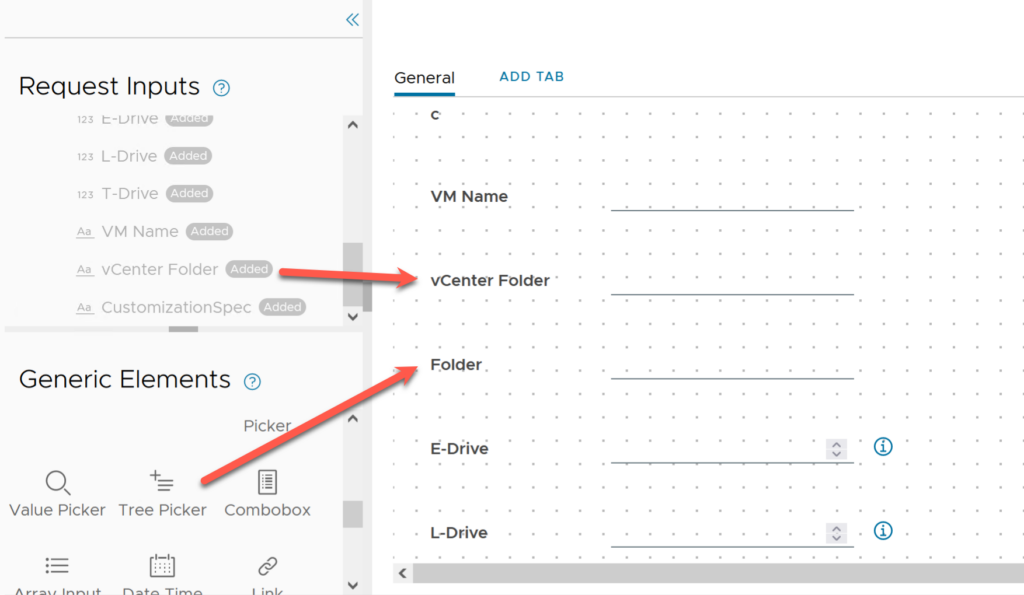
After Saving and Importing your Content Source, open and edit the Custom Form for this Cloud Template. Drag the vCenter Folder Schema Element onto the form. Secondly, drag a Tree Picker from Generic Elements onto the form, providing it with a name, such as Folder.

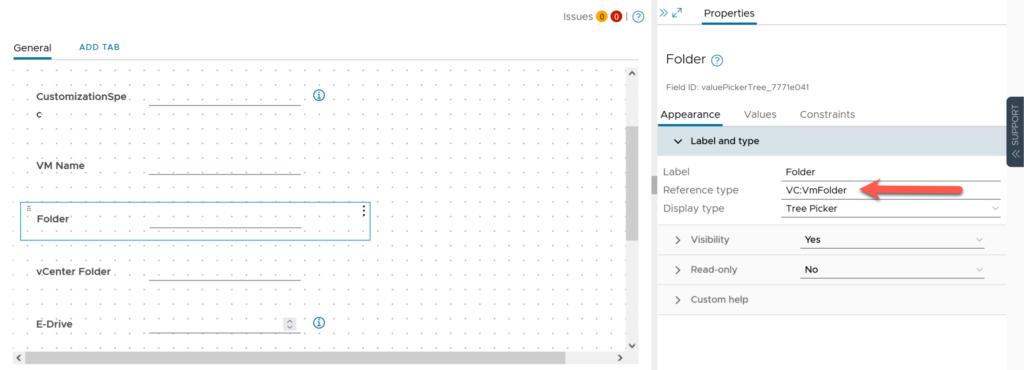
The Tree Picker field Appearance Reference type property needs to be set to: VC:VmFolder. This property is what tells the Tree Picker what types of objects are selectable by the end user.

The vCenter Folder field will not need to be visible to the end user once complete, but we’ll leave it in place for testing and demonstration purposes for now.
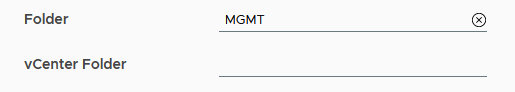
Now, save the custom form and test. The Tree Picker will allow us to choose the folder of our choice. However, the hidden vCenter Folder text field will remain blank, which is ok and expected.

Orchestrator

We now need to create an Orchestrator action to accept the chosen folder object and return the full folder path back to the custom form’s hidden field. Head over to Orchestrator and create a new Action; mine is named convertFolderToPath.
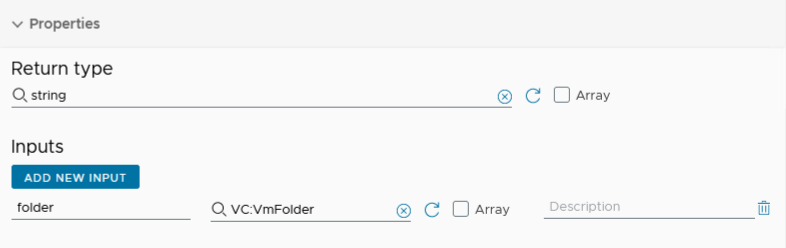
First, set the Return type to string, then create a single input named folder with the type VC:VmFolder.

The Javascript to covert the folder to a full path string is fairly straightforward. We iterate backward through the VM folder structure, from the folder that we want to place the virtual machine into, through each parent folder, until reaching the root folder. We then join the folders together to create and return the full folder path.
Here’s the code:
if (folder != null) {
// Initialize an array to store folder names
var folderNames = [];
// Iterate through the parent folders, adding each folder name to the array
while (folder != null) {
folderNames.unshift(folder.name); // Add the folder name to the beginning of the array
folder = folder.parent; // Move to the parent folder
}
// Join the folder names with '/' to create the folder string
var folderString = folderNames.join('/');
// Return the folder string
return folderString;
}
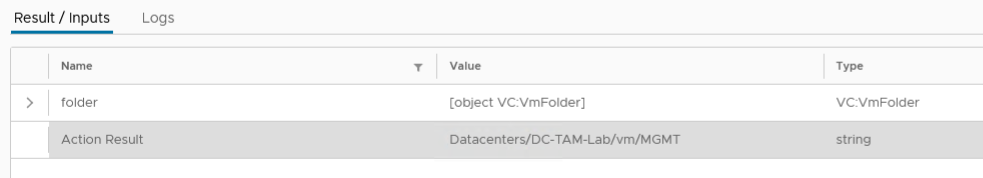
Saving and running the Action will allow us to quickly select a folder and verify that the full path is returned:

Now, for the final step, we need to go back to the custom form in Service Broker to glue everything together, by binding the newly created action to the hidden text field.

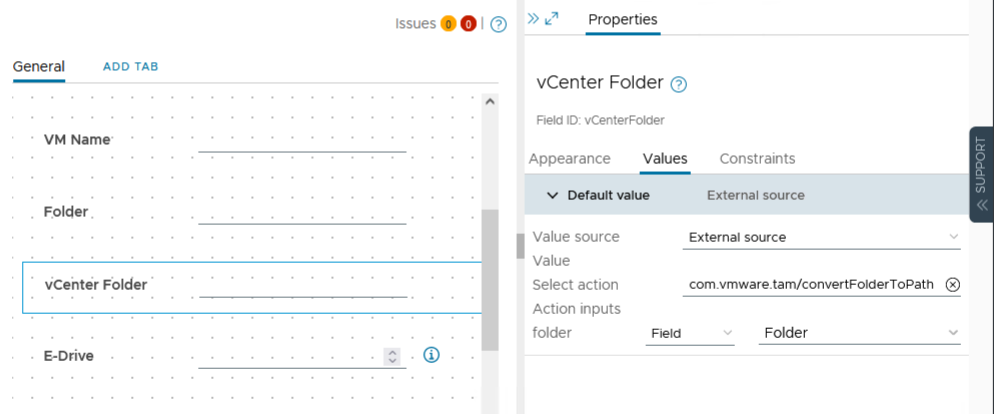
On the hidden vCenter folder text field, set the Values Select action to the name of the recently created action. Secondly, set the Value Action inputs folder field to the Folder field. This step binds the action input to the user-selected VM folder.
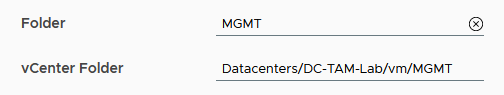
Save the custom form, and we’re ready to test.

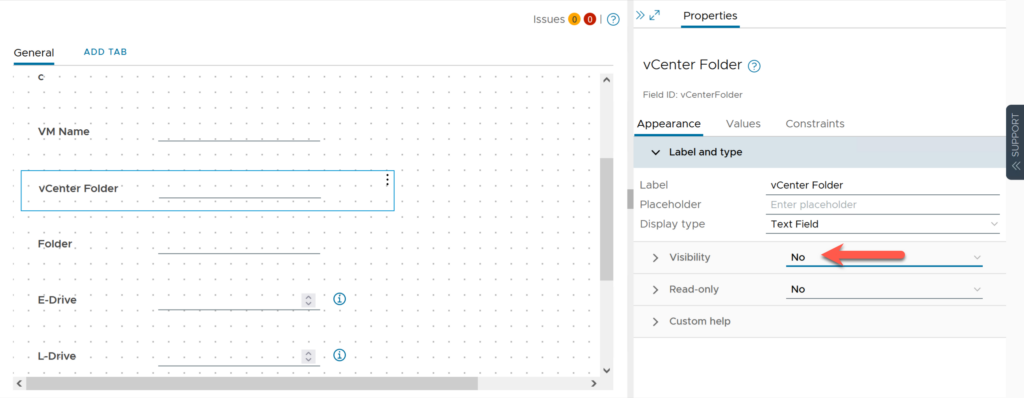
vCenter Folder will be the full folder path string generated from the Tree Picker and is unnecessary to show the end user, so it can be hidden. Go back to the custom form and set the element Appearance Visibility property to No.

At this point – the job is done.
As you can see, with minimal effort, we can build a rich user experience and a more dynamic custom form.